With Google's Accelerated Mobile Pages, you can deliver mobile web pages faster. And, the best part is that it's totally free.
The longer version may be more interesting: Want to dramatically reduce WordPress page load times for mobile browsers? Want to deliver your WordPress pages quickly to a viewer from a nearby Google datacenter for free?
Google, Twitter, and WordPress all support the Accelerated Mobile Pages (AMP) Project, which aims to make the mobile web experience faster. AMP offers a framework designed to deliver web pages optimized for speed to mobile devices. TechRepublic's Dan Patterson covered the launch details in October 2015.
Following the launch, the WordPress team released the open source plugin, amp-wp on GitHub. The plugin auto-generates Accelerated Mobile Pages for your site—with /amp/ added at the end. WordPress also plans to support AMP on WordPress.com.
AMP Speed
The focus on speed pays off. Accelerated Mobile Pages from my site consistently load about 3-4 times faster than standard ones, according toPingdom Website Speed Tests. Part of the performance improvement may be due to reduced content delivery—the initial version of the amp-wp plugin removes some navigation elements from the AMP version of my pages. I'd expect template support and formatting to improve as the AMP project and amp-wp plugin evolve.
 |
| On a text-only page containing around 750 words, the AMP version loaded about 4 times faster a the standard page. |
AMP CDN
The biggest gain for WordPress users, though, may be access to a globalcontent delivery network (CDN). In plain English: Google will cache and deliver Accelerated Mobile Pages for free. When people search for a page from your site on a mobile device, Google serves the AMP version. You pay nothing for the reduced wait time.
Here's how to add amp-wp to WordPress.
Install the AMP-WP plugin
Login to your WordPress.org installation with an administrator account. Then:
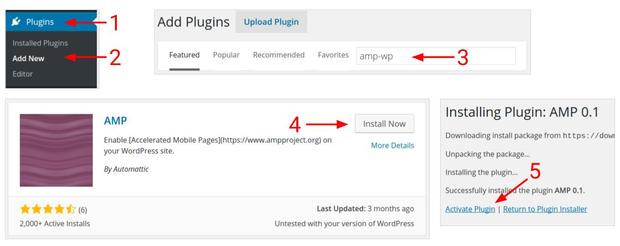
- Go to Plugins
- Choose "Add New"
- In the search box, type "amp-wp", then press enter
- Press the "Install" button
- Select "Activate Plugin"
- Then, from the Dashboard, choose "Settings"
- Choose "Permalinks"
- Press the "Save Changes" button
As of January 2016, the "Save Changes" for Permalinks triggers the creation of pages with '/amp/' following the page URL.
Validate the AMP version
To validate that the plugin properly created the AMP version of your page, check your site with Chrome Developer Tools. In Chrome:
- Paste the URL of your Accelerated Mobile Page into the omnibox. Add "#development=1" to the end of the URL, then press enter
- Press Ctrl-Shift-I (or navigate to "More Tools" then "Developer Tools" as shown)
- Select "Console"
If everything worked properly, "AMP validation successful" displays.
AMP-WP: Deploy now
The AMP Project and amp-wp plugin are both in the early stages of development and adoption. According to a December 2015 post by Richard Gingras, head of news for Google, "Google will begin sending traffic to AMP pages in Google Search as early as late February, 2016."
There's very little downside for you to add the plugin to your site and test the performance of your Accelerated Mobile Pages. If you dislike the results, deactivate or uninstall the plugin.
For most WordPress.org site owners, AMPs offer an easy way to get pages to mobile browsers faster, for free.Source - http://www.techrepublic.com/article/how-to-speed-mobile-page-load-times-with-amp-and-wordpress/






0 comments:
Post a Comment
Ho Ho Ho ! Please Do not Spam ! Happy Blogging to all